- 设计
- 文档
- Design Token
简介
分页器将长列表进行分页,每次只加载一个页面,每一页显示若干个条目,避免用户在大量信息中迷失。
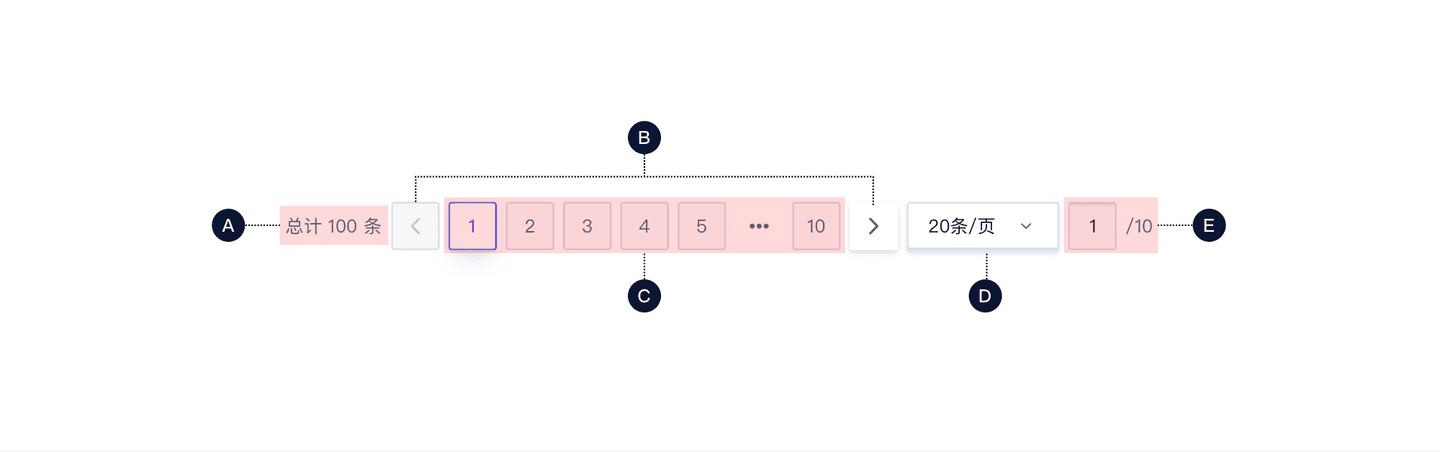
基本构成

| 类型 | 数据统计(A) | 上下页按钮(B) | 页码按钮(C) | 自定义条数器(D) | 页码输入器(E) |
|---|---|---|---|---|---|
| 常规 | 可选 | ✓ | ✓ | 可选 | 可选 |
基本样式
类型与样式
分页器类型根据不同的业务场景适用形式分为基础样式、高级样式、简易样式。每个类型的配置不同。
| 类型 | 数据统计(A) | 上下页按钮(B) | 页码按钮(C) | 自定义条数器(D) | 页码输入器(E) |
|---|---|---|---|---|---|
| 基础样式 | ✓ | ✓ | |||
| 高级样式 | √ | ✓ | ✓ | √ | √ |
| 简洁样式 | √ | √ |
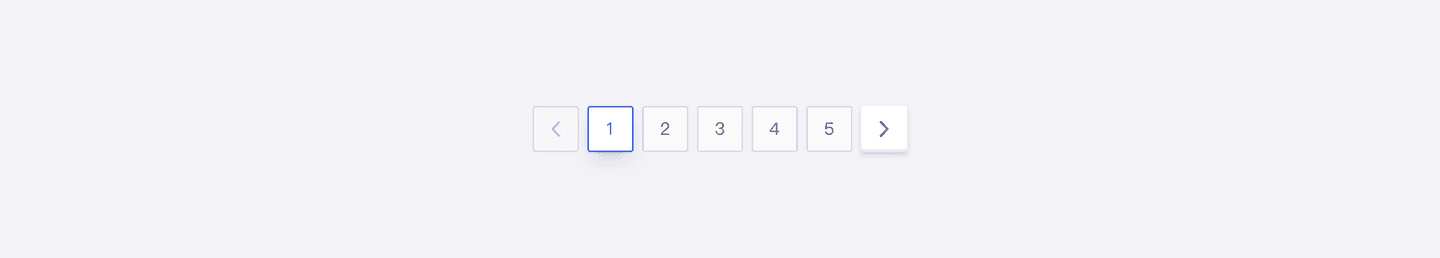
基础样式

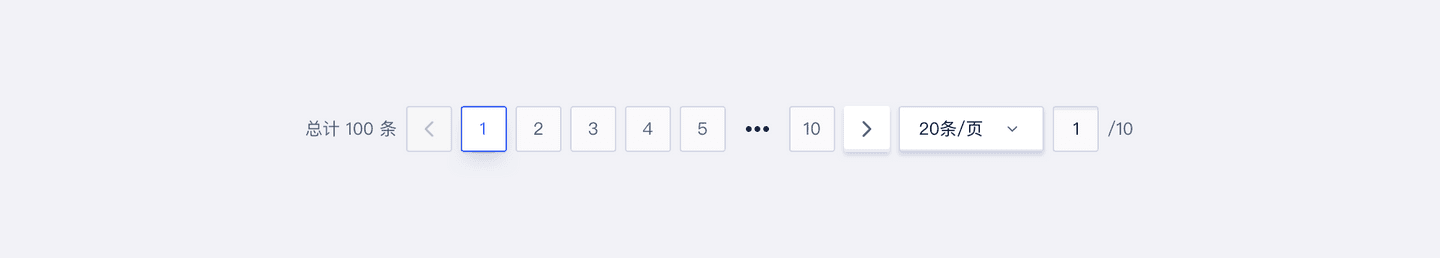
高级样式

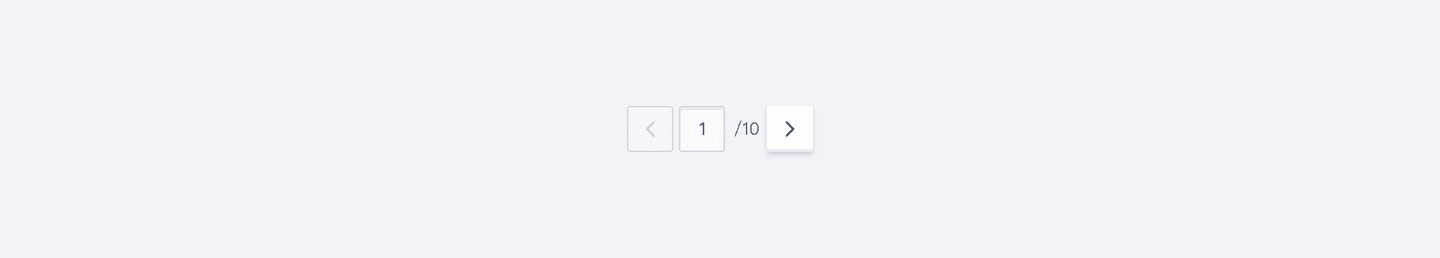
简洁样式

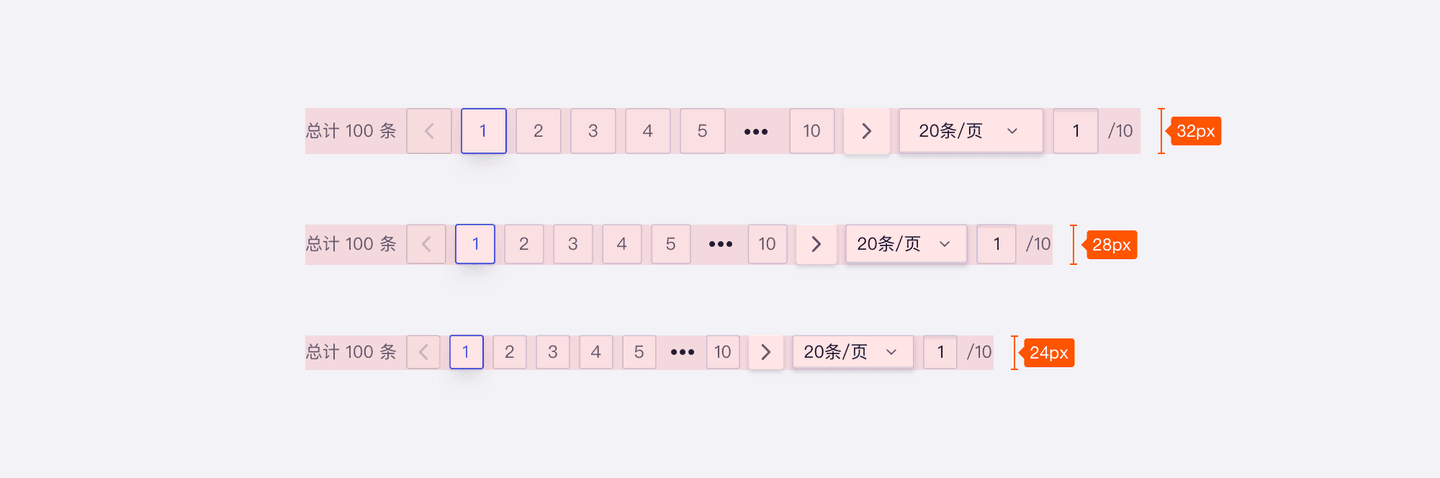
尺寸
U-Design 目前对分页器 Pagination 预设了大(lg)、中( md)、小( sm)三种尺寸,高度分别为32px、28px、24px。

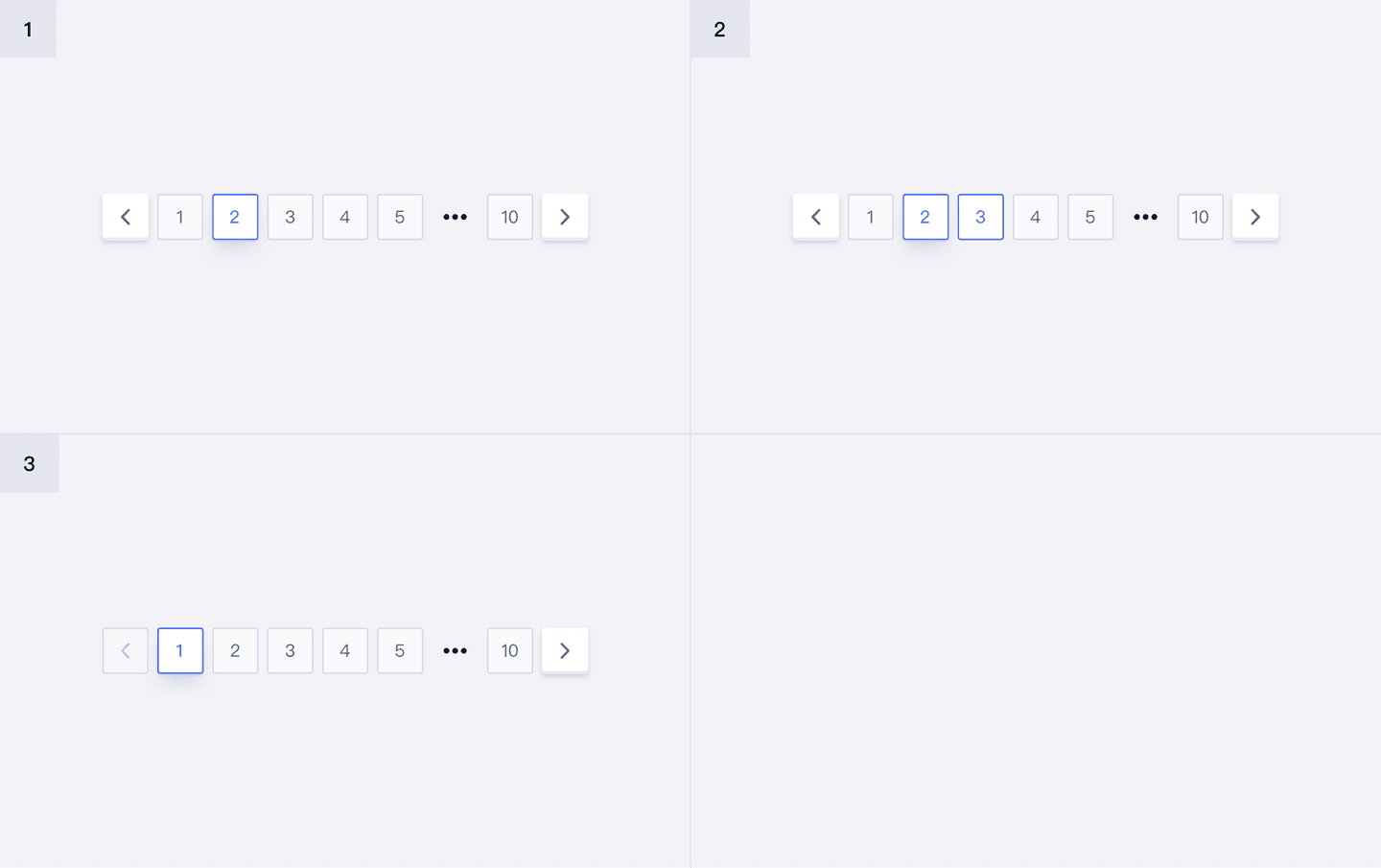
基本状态

| 状态 | 说明 | |
|---|---|---|
| 1 | 默认状态 | 组件初始状态 |
| 2 | 悬停状态 | 鼠标经过组件可操作区域,切换至悬停状态 |
| 3 | 禁用状态 | 当前页在第一页或最后一页时,对应的向左向右翻页按钮呈禁用状态 |
设计说明
在界面中如何使用该组件?
1.使用目的
- 告诉用户要浏览信息的量。
- 让用户快速的跳过一些不想看的信息,或是快速跳转到首页或尾页,自主的选择想要浏览的内容。
- 便于定位和回找,让用户可以直接跳转快速找到之前浏览过的信息。
2.三种用法分别的场景
- 高级用法:适用于数据量较大的列表,同时页面空间足够大支持高级用法的摆放。
- 基础用法:列表数据量相对不大,同时页面空间有一定局限性。
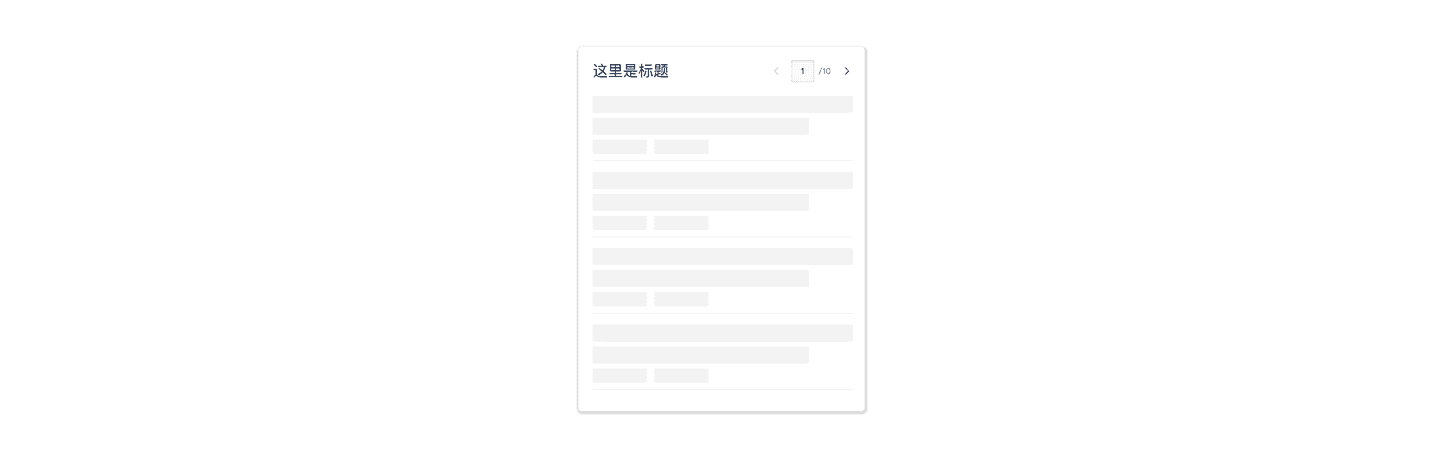
- 简易用法:通常可放在列表右上角搭配高级用法使用,或单独放在右上角,如下图:

3.分页器与懒加载的使用区别
分页器用在用户需要快速找到数据,方便用户进行回溯定位,找到之前的数据。
懒加载适用于没有明确查找目标的场景,例如图片浏览、新闻列表等。