- 设计
- 文档
- Design Token
简介
· 级联选择器是一种从一组具有关联性的数据集合中进行选择的交互组件;
· 级别数因业务需求而定,建议不超过5级。
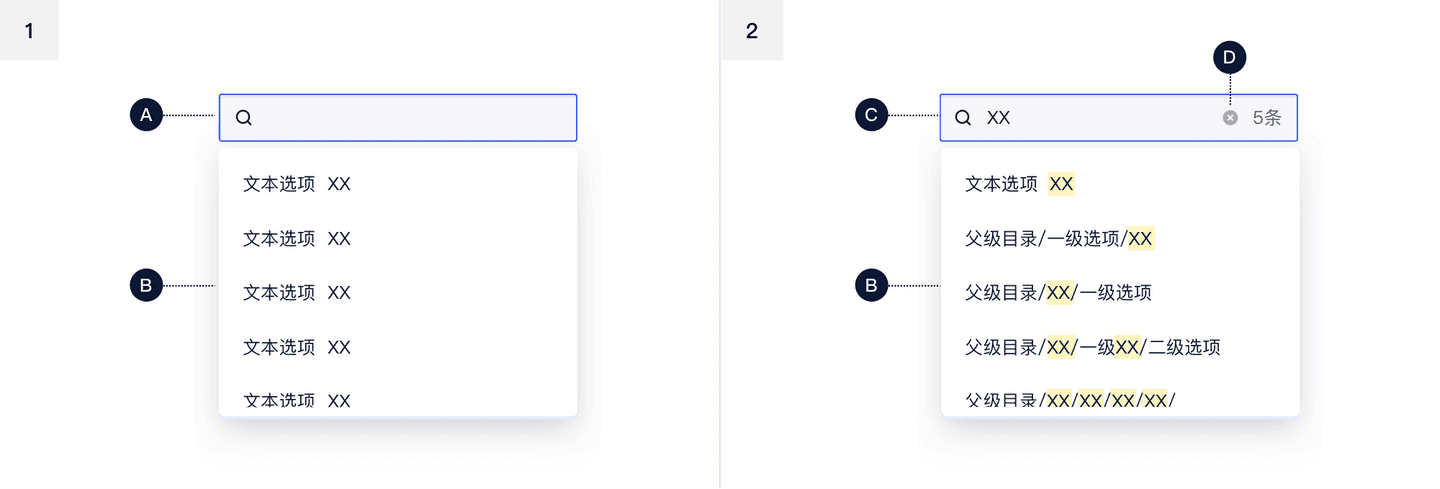
基本构成

| 类型 | 下拉选择器(A) | 菜单(B) | 输入框(C) | 清除按钮(D) | |
|---|---|---|---|---|---|
| 1 | 不可输入 | √ | √ | x | 可选 |
| 2 | 可输入 | x | √ | √ | 可选 |
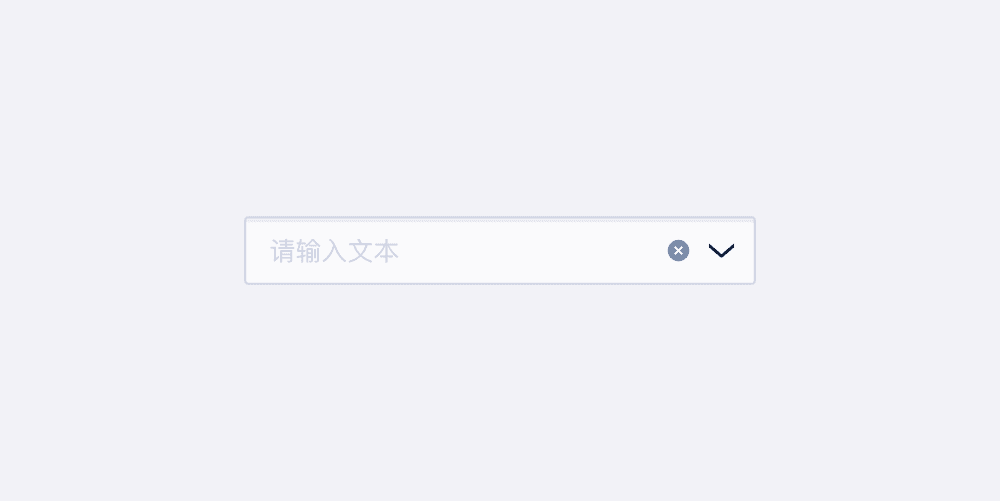
A.下拉选择器
B.菜单
展示选项/检索结果的菜单。
C.输入框
带检索功能的输入容器。
D.清除按钮(可选)
用于一键删除所有已选/输入内容。
基本样式
级联选择器根据功能分为下拉选择(不可输入)、输入检索(可输入)两种类型。
尺寸
级联选择器 Cascader 预设了lg、md、 sm三种尺寸,高度分别为32px、 28px、24px。

基本状态
| 状态 | 说明 |
|---|---|
| 默认 | 组件初始状态 |
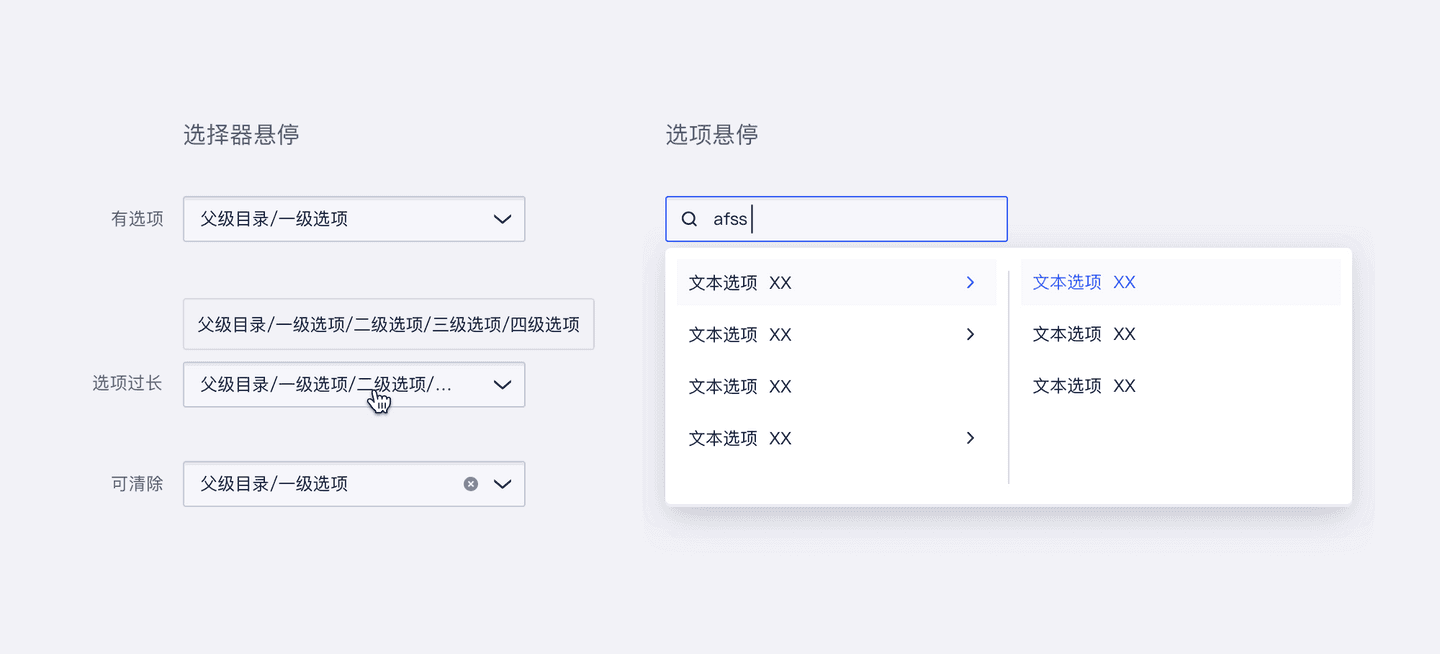
| 悬停 | 选择器:鼠标经过选择器时,切换至该状态;菜单:鼠标hover父级选项时,自动展开下一级菜单,下拉框高度对齐;当内容超出组件宽度,以“…”形式展示,鼠标hover显示完整内容 |
| 点选 | 点选选项,下拉框全部收起,选择器中出现选中内容(包括父级关系);选中选项后再次触发选择器,自动展开到选中项一级,同时选中项及其父级菜单全部做视觉区分处理 |
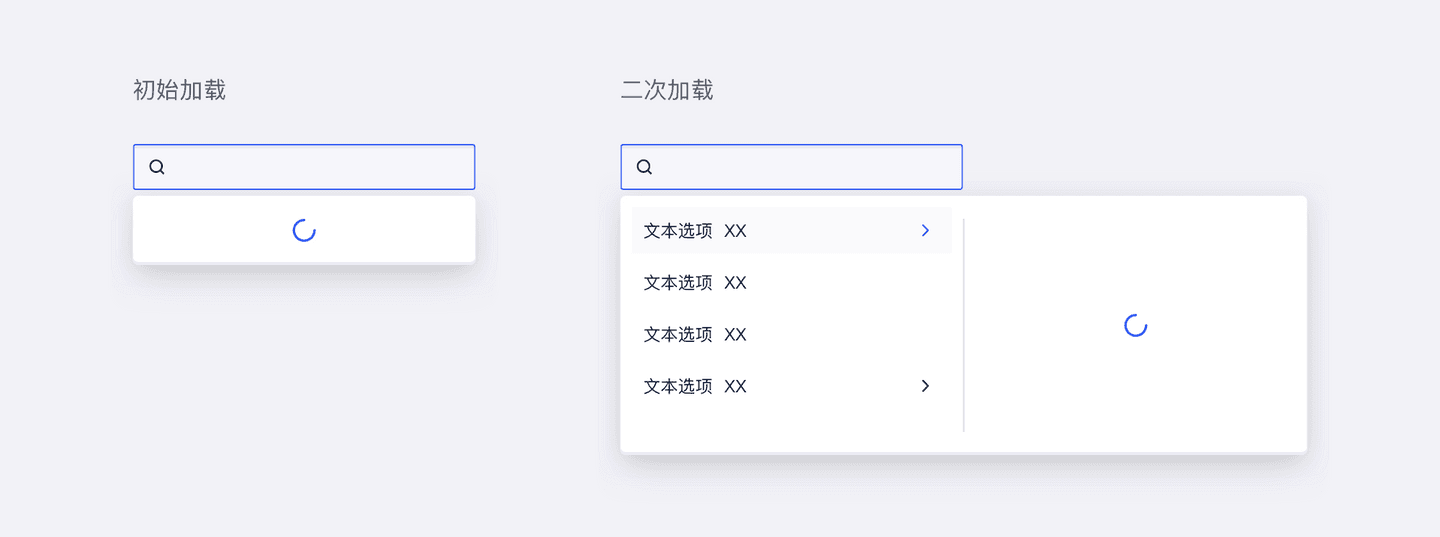
| 加载 | 下拉框数据加载较慢时需给出loading提示,以缓解用户的焦虑感 |
| 报错 | 当数据由于网络问题、接口问题等情况无法正常加载时,给予用户明确提示 |
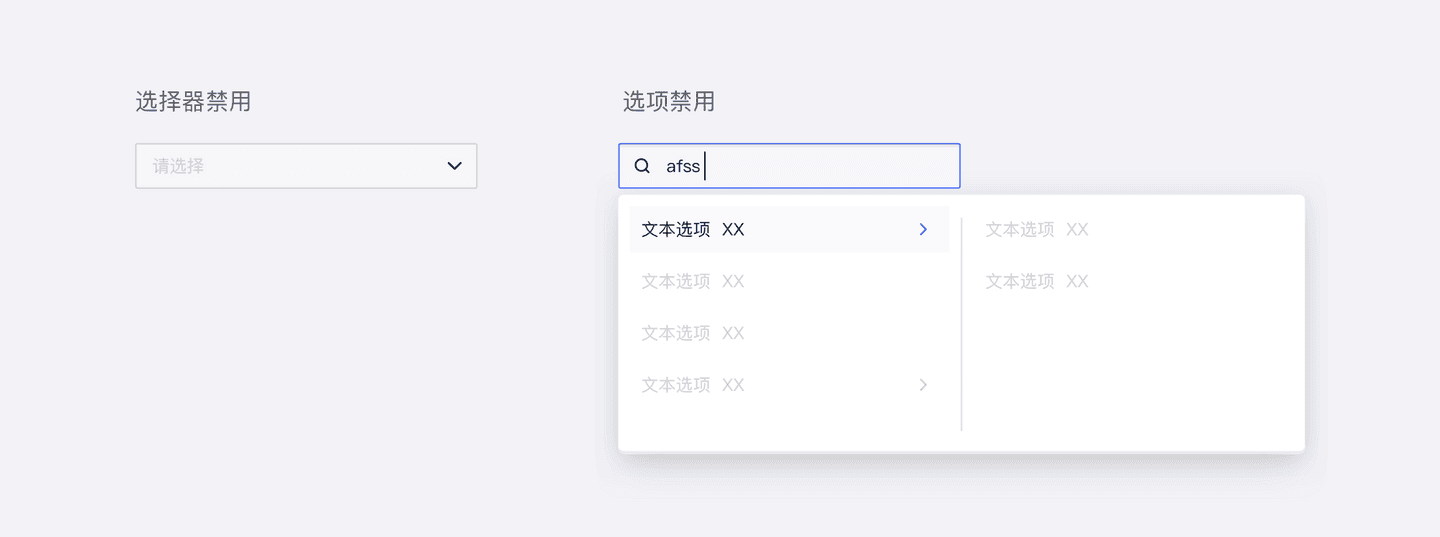
| 禁用 | 当前行动点不可用,建议配合提示说明 |
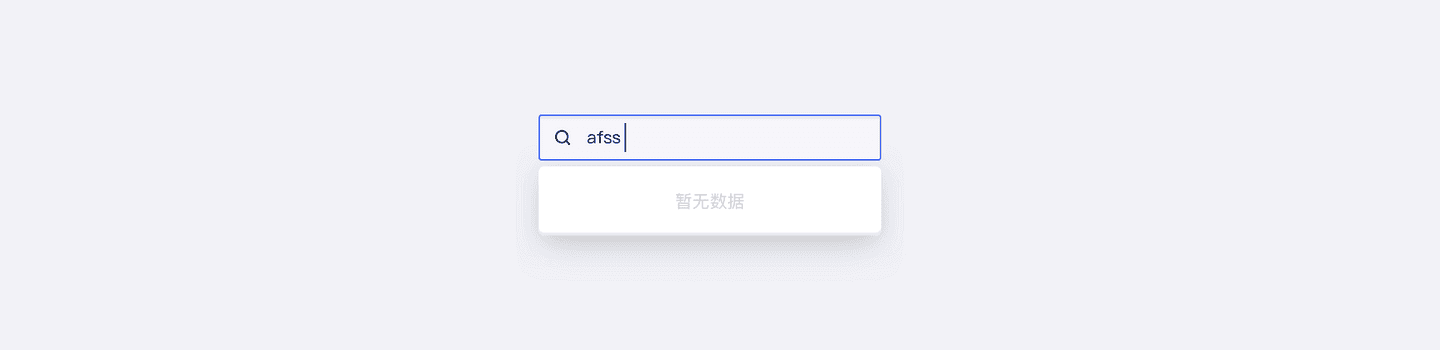
| 空数据 | 当数据为空时,需给出明确提示告诉用户当前没有可选的数据。 |
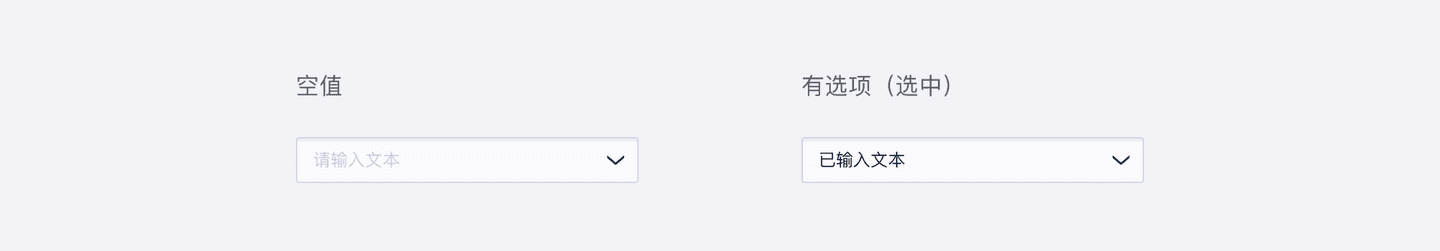
默认状态

激活状态

悬停状态

加载状态

报错

禁用状态

空数据状态

设计说明
在界面中如何使用该组件?
1.使用目的
- 由于子集目录隐藏,级联是一种节约屏幕空间的有效方法;
- 比起使用多个 Select 组件,可以在同一个浮层中完成选择,有较好的体验,提高效率。
2.使用场景
多用于表单类场景中,需要从一组相关联的数据集合进行选择,例如省市区。
从一个较大的数据集合中进行选择时,用多级分类进行分隔,方便选择。
常见问题
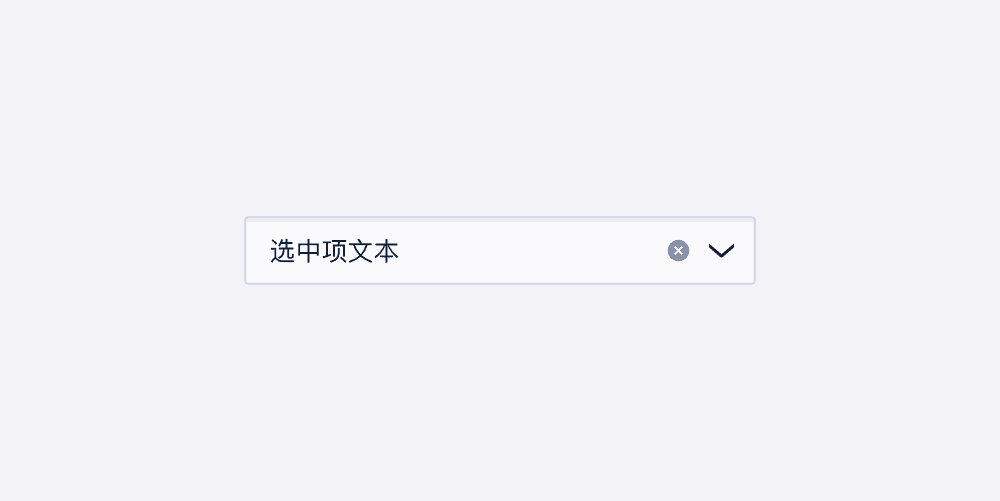
清除按钮出现时机
清除按钮仅在选择器有选中项时hover出现,无选中项时hover选择器不出现清除icon。
有选中项时,鼠标hover选择器,出现清除icon。

无选中项时,鼠标hover选择器,出现清除icon。