- 设计
- 文档
- Design Token
简介
输入框Input 允许用户在单行中输入和编辑文本或数值,用于单行文本信息的输入。
通常每个输入项都会搭配对应的标题,具体内容请参考表单 Form 。
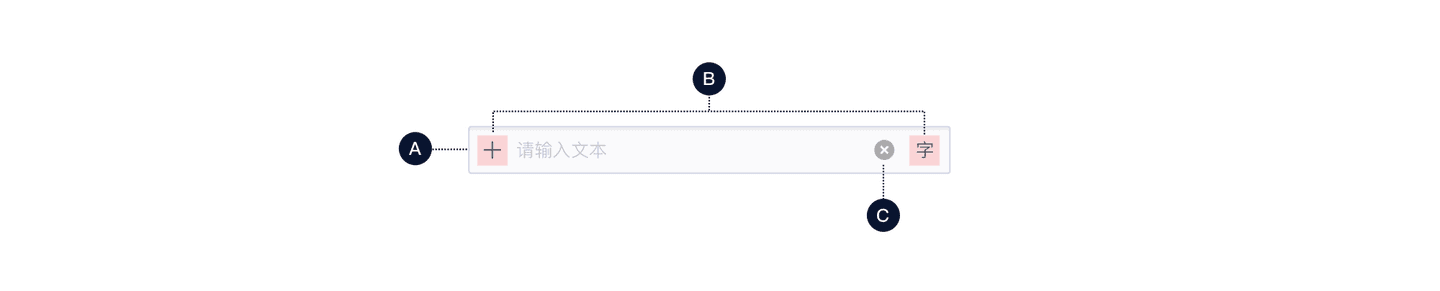
基本构成

| 主体输入框(A) | 前后缀(B) | 清除内容按钮(C) |
|---|---|---|
| √ | 可选 | 可选 |
A.主体输入框
- 用于单行文本信息的输入
B.前后缀(可选)
- 为用户提供默认的固定信息,减少了用户的操作成本;可将前后缀根据需求设置为行动点,如搜索等。
C.清除内容按钮(可选)
- 一键快速清空输入框
基本样式
| 类型 | 描述 |
|---|---|
| 基础 | 简单的输入框,是默认的使用样式 |
| 自定义 | 可以自定义前后缀、清除按钮,以及前后缀的样式 |
基础样式

自定义样式
带前缀

带后缀

带清除按钮

自定义前后缀

尺寸
U-Design 目前对输入框区分了 3 次种尺寸:大(lg)、中(md)、小(sm),高度分别为30px、26px、22px。

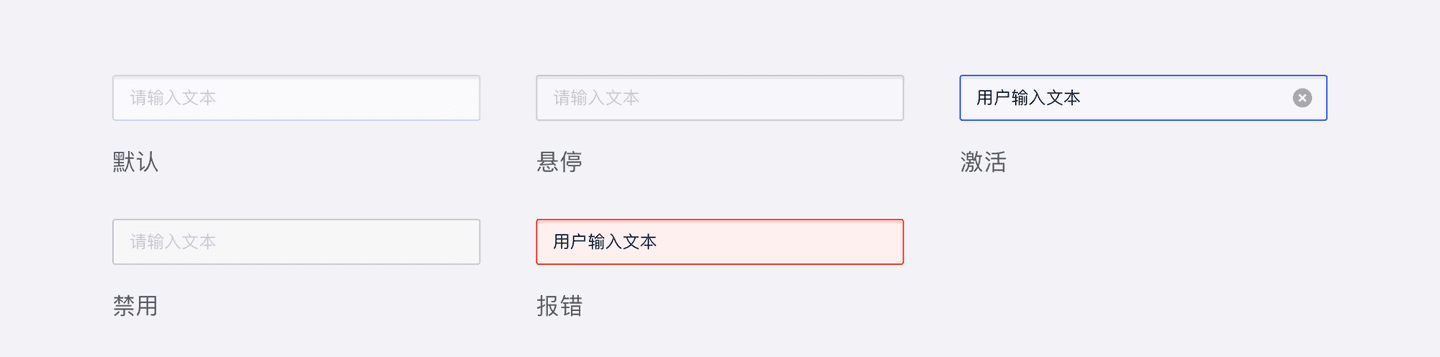
基本状态
U-Design 的输入框 Input 具有5种状态:默认、悬停、激活、禁用、报错。

设计说明
避免使用占位符作为标题
- 避免使用占位符作为标题,因为一旦填写表单,占位符文本就会被覆盖;当占位符不再可见时,必须使用标签来指示表单字段的含义。

提供格式范例
- 对于某些具有特殊格式的输入信息(如年月日等),我们在设计占位符的时候就可以预先把格式写入其中,告诉用户信息输入的必要格式,起到提前防错效果。
可根据业务场景为输入项提供默认值
- 对于用户而言,有的时候不得不填写一些比较长的表单,而表单中的条目越多,对于用户而言相应耗费的时长、难度越高。符合业务场景的默认值设计,能够有效的缓解用户填写较长表单的时候的麻烦。
输入建议
- 如果需要给用户提供输入建议,请参考自动填充
AutoComplete