- 设计
- 文档
- Design Token
简介
Datepicker作为日期选择器。当用户需要选择某个日期节点或个日期范围,可点击打开选择面板或通过自定义输入来完成。
基本构成

| 种类 | 输入框(A) | 日期选择面板(B) |
|---|---|---|
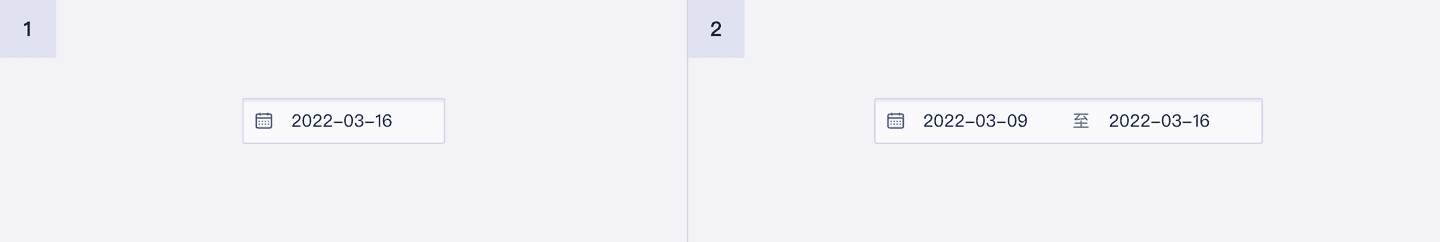
| 单日期选择器 | ✓ | ✓ |
| 日期范围选择器 | ✓ | ✓ |
A.输入框
- 默认展示元素,单击该元素激活控件。用户可按照规定格式输入所需日期
- 需提供占位文案或默认时间
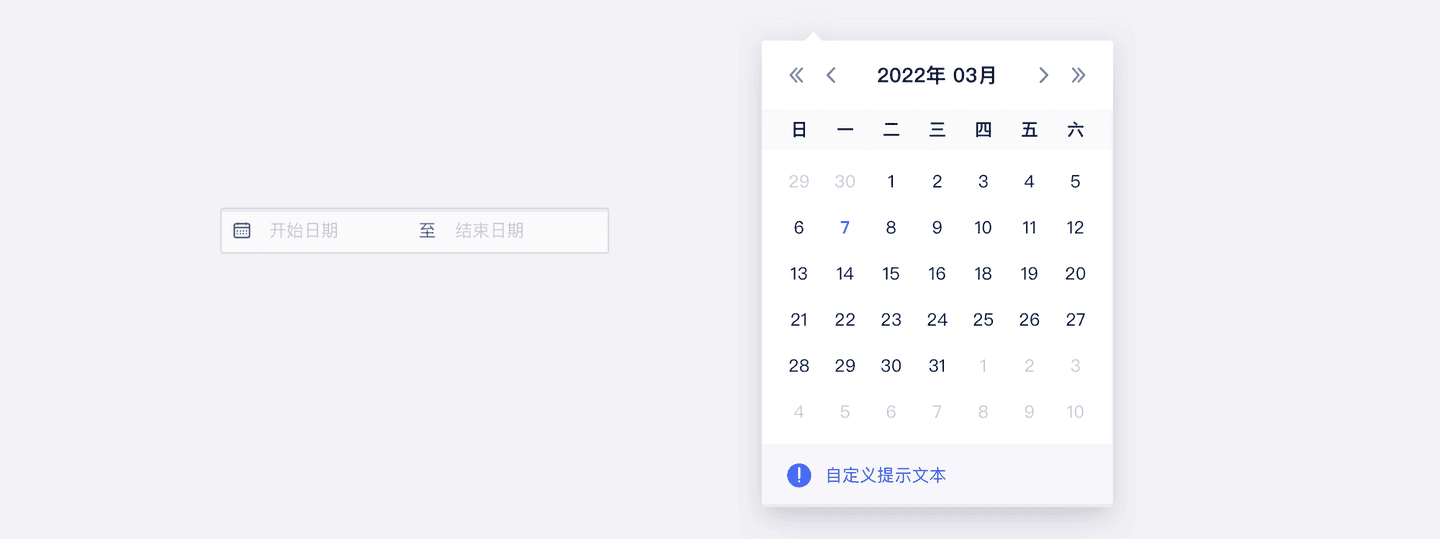
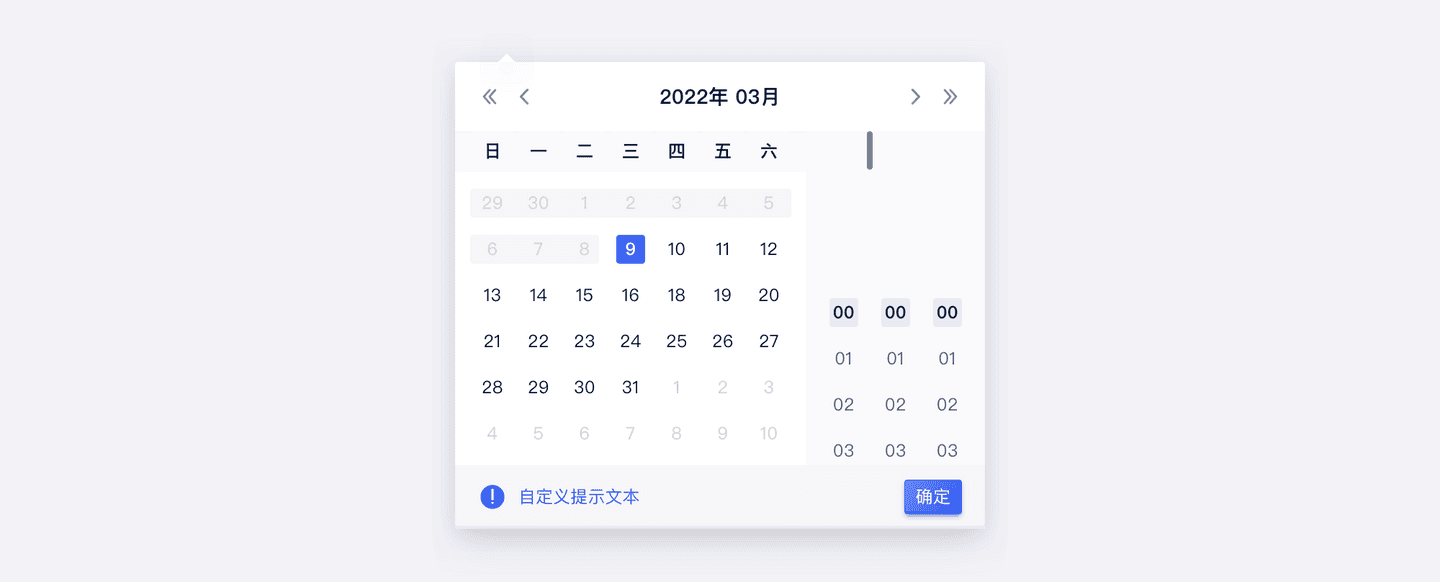
B.日期选择面板
- 默认展示当前月份,支持切换月份、年份
基本样式
类型与样式

| 内容 | 说明 |
|---|---|
| 单日期选择器 | 用来设定具体日期节点,如任一年份、任一月份、任一日 |
| 日期范围选择器 | 用来设定具体日期范围,如年份范围、月份范围、日期范围 |
单一日期/日期范围选择,均可能包含时间设点,该类情况见《Timepicker 时间选择器》章节
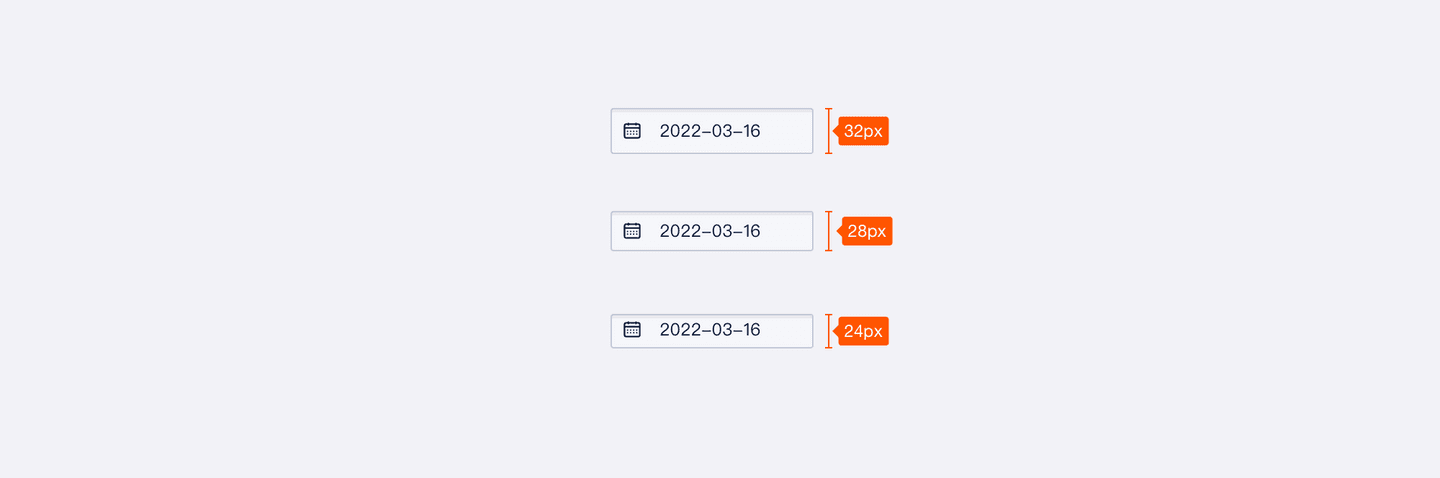
尺寸
U-Design 目前对Datepicker日期选择器区分了 3 种尺寸:大(lg)、中(md)、小(sm),高度分别为32px、28px、24px。

基本状态
| 状态 | 输入框(A) | 导航区(B) | 日历面板(C) | 时间滚轮(D) | 操作底栏(E) |
|---|---|---|---|---|---|
| 默认初始/未选中/未激活 | 占位提示/当前日期/设定初始值 | 当前月份 | 当前日期 | 具体见时间点选择器、时间范围选择器 | 基于空值判断,默认禁用/激活 |
| 悬停 | 暗示可点击 | 暗示可点击 | 暗示可选择 | 暗示可选择 | 暗示可点击 |
| 选中/激活 | 焦点移入,暗示可输入 | / | 数值选中 | 数值选中 | / |
| 禁用/不可选 | 时间固定、不可编辑 | 月份/年份/翻页icon不可更改/使用 | 不可选择,悬停需给提示 | 不可选择,悬停需给提示 | 尚未完成设定 |
默认初始

悬停状态

选中/激活状态

禁用状态

设计说明
通用原则
默认初始值设定:
支持空值:需提供占位提示
当前日期:日期选择器若设定默认值,应设定为当前日期
行为
当用户使用不同设备端访问平台或页面时,如何与界面中的按钮交互?
1.单日期选择
用户使用【单日期选择器】可通过点击或自定义输入进行设定,自定义输入后键盘“Enter”或单击选中最后一位值后自动生效。

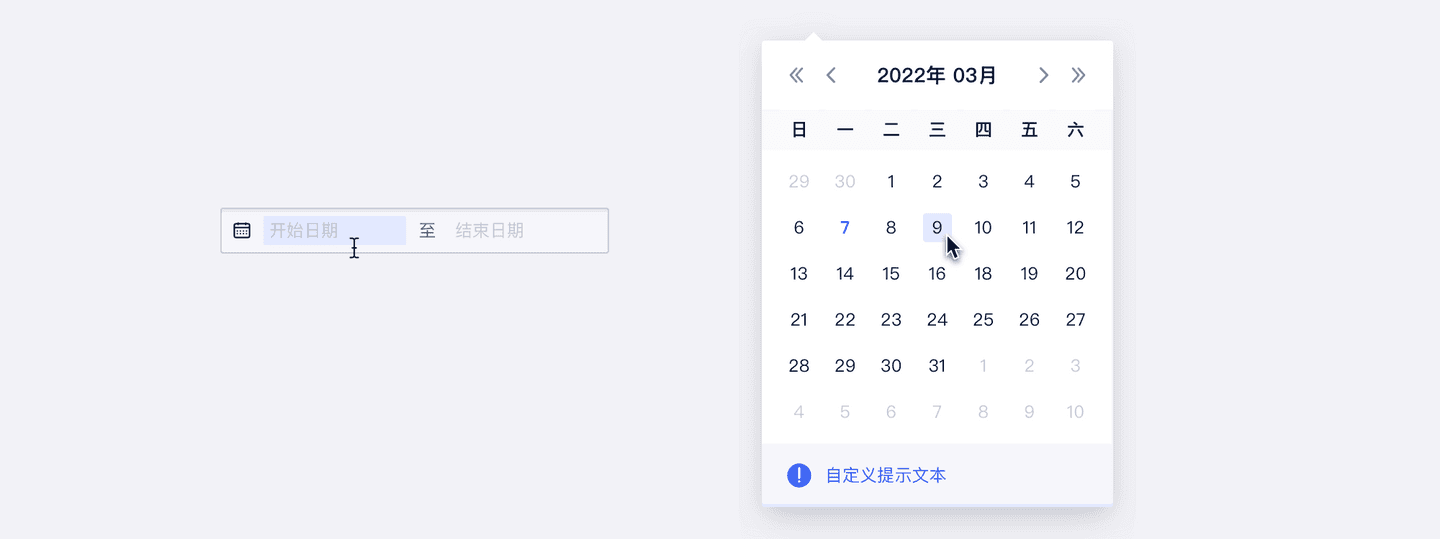
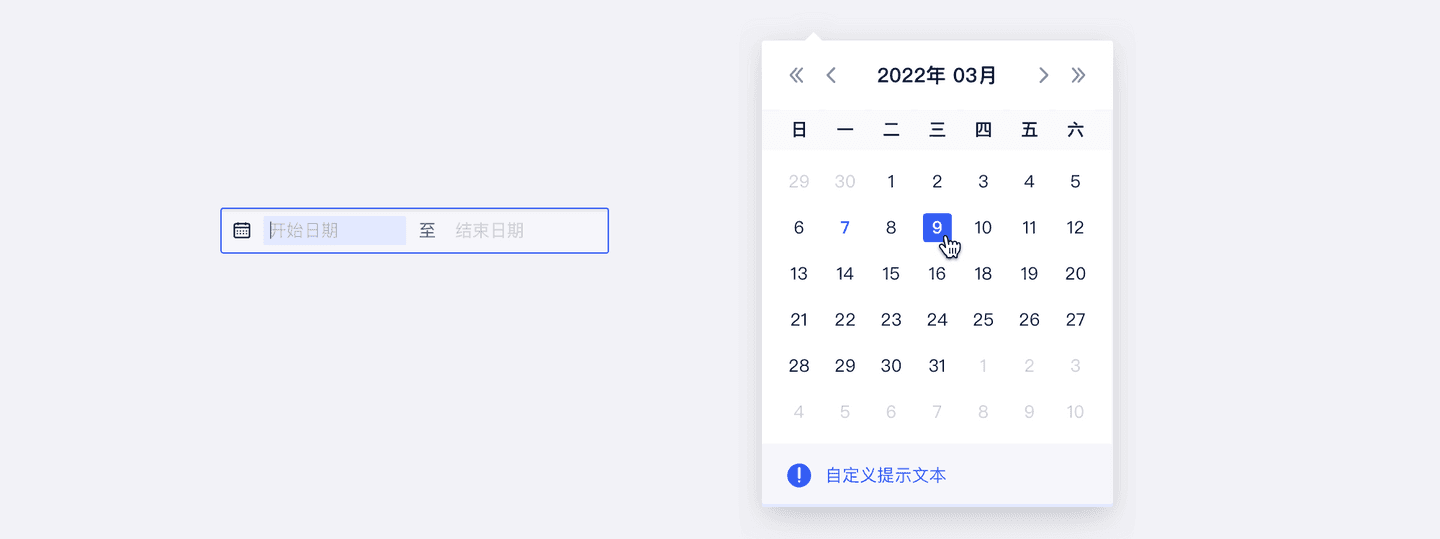
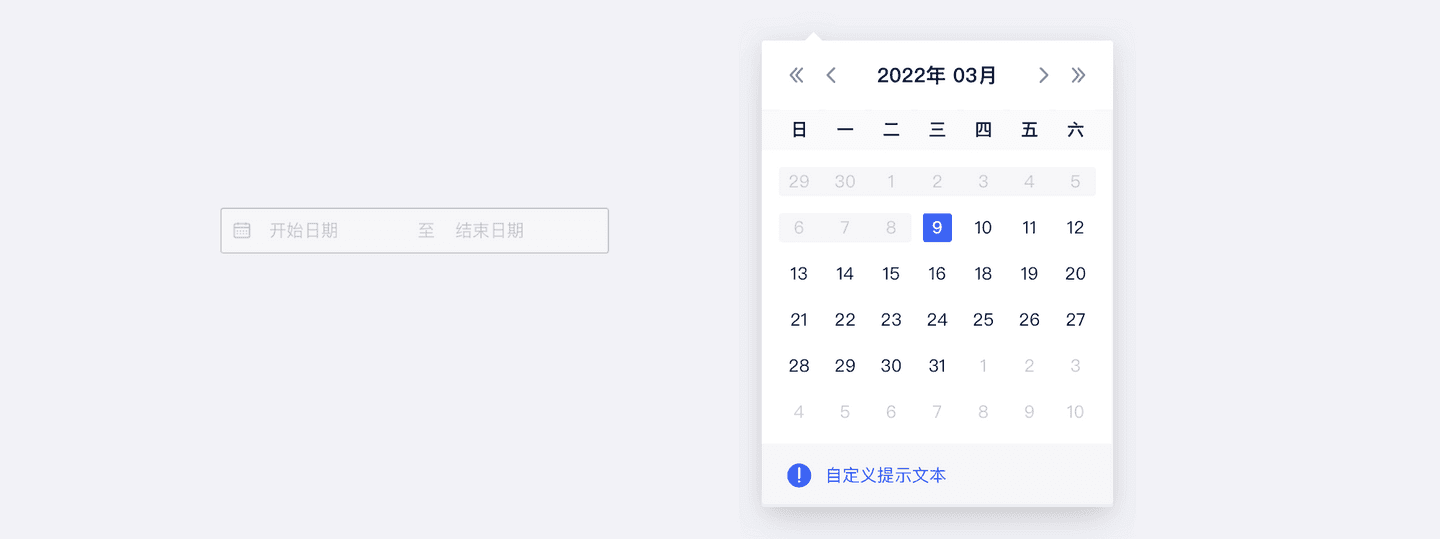
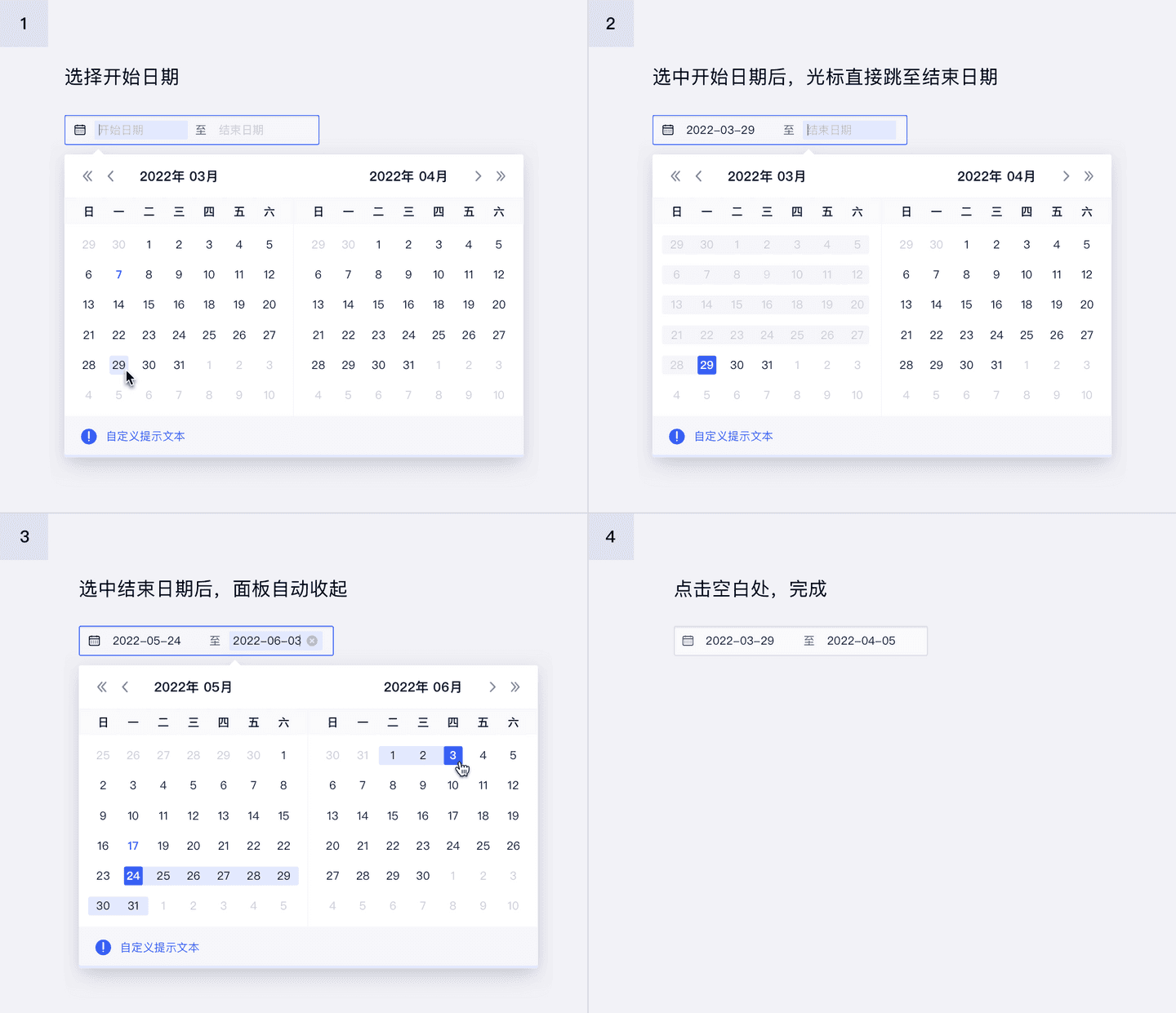
2.日期范围选择
用户使用【日期范围选择器】可通过点击或自定义输入进行【开始日期】和【结束日期】的选择,每次需要【依次】完成开始日期及结束日期的选择:
仅日期:选中结束日期后自动生效

日期+时间:选中开始时间和结束时间后,点击确定即刻生效

3.输入结果自动校验、自动修正、错误说明
自动校验
- 连接符号(仅支持“-”)
- 字符类型(仅支持“数字“)
- 格式(模糊支持XXXXYYZZ/XXXXYZ/XXYYZZ/XXYZ)
- 字符长度(根据格式规则分开定义长度上限)
- 日期+时间,用空格隔开。若丢失空格则作错误处理
自动修正
- 中英文输入法问题支持,如“—”自动修正成“-”
- 格式问题支持,如2020-1-20自动修正成2020-01-20
- 输入不符合规则的字符,自动恢复至上一次正确值
错误说明
非自动修正范围的输入项(输入不符合规则或者长度超出)
- 组件报错提示
- 全局报错提示
- “确定”禁用
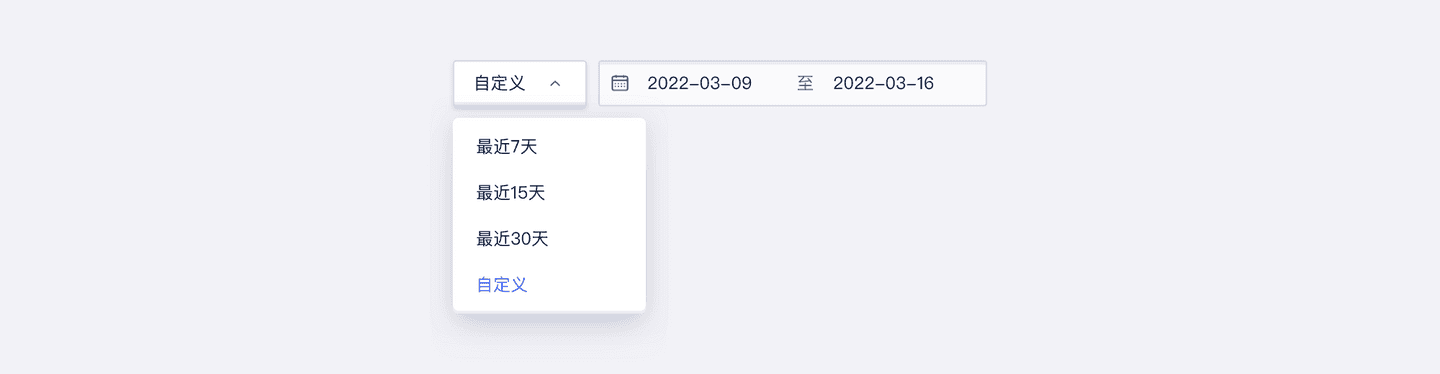
4.配合快捷选项进行使用
可基于用户常关注的时间区间提供快捷选项,并提供自定义以触发日历面板