- 设计
- 文档
- Design Token
简介
当系统拥有超过两级以上的层级结构时,可以使用面包屑组件来告诉用户所在位置和页面层级,同时支持用户在层级页面间快速跳转。
基本构成

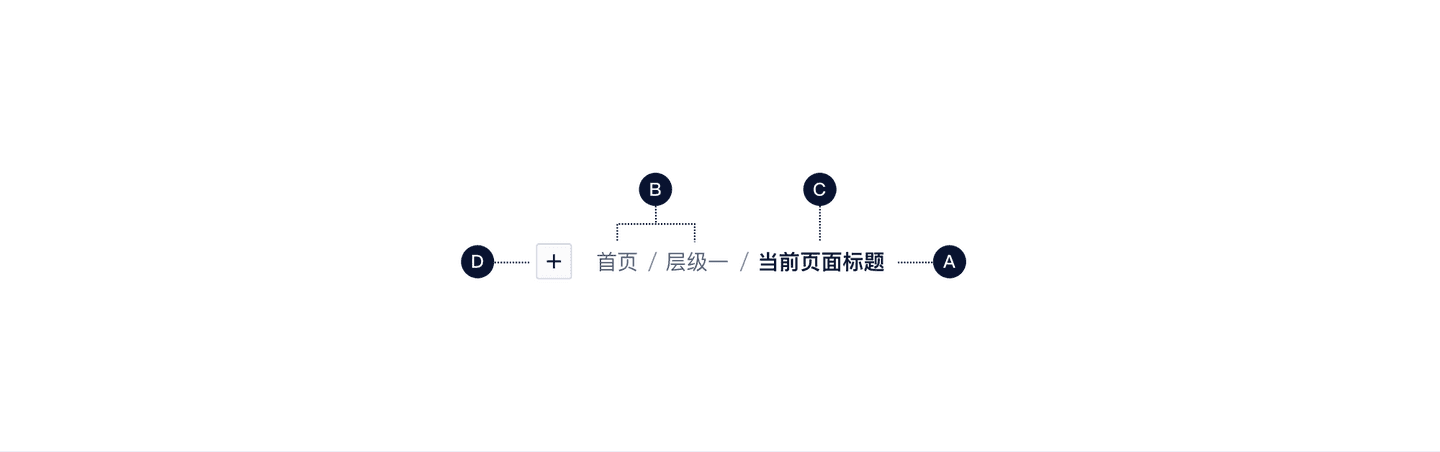
| 当前页面(A) | 路径(B) | 层级分割线(C) | 返回按钮(D) |
|---|---|---|---|
| √ | √ | √ | 可选 |
基本样式
| 类型 | 说明 |
|---|---|
| 常规 | 包含路径、当前页面、连接符的基本样式 |
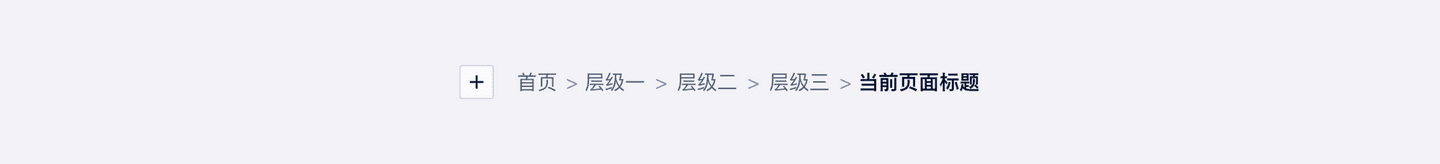
| 自定义 | 可自定义配置项,下拉菜单、连接符、返回按钮 |
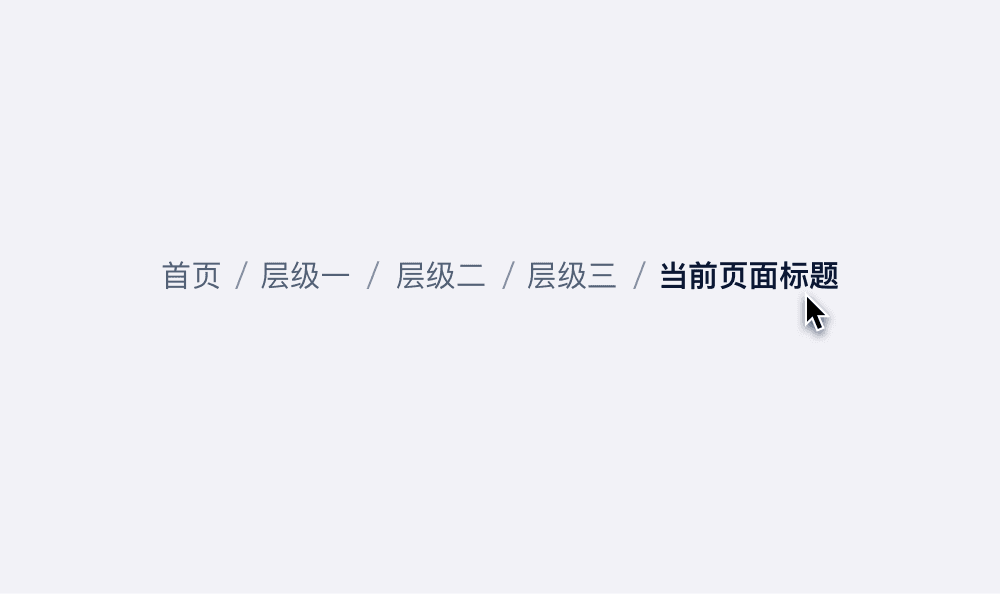
常规

自定义

设计说明
在界面中如何使用该组件?
1.使用目的
- 表明当前页面所处的位置,感知产品属性之间的所属关系。
- 面包屑可以减少的用户返回上一级页面的所需的操作次数。
- 临时性,动态性,占用屏幕空间小,干扰性小。
2.使用场景
- 当网站内拥有分类明晰、组织明确的多层次线性结构的时候,应当使用面包屑。
- 当网站不具备逻辑清晰的层次结构的时候,不建议使用面包屑。
3.使用时的注意事项
不要在移动端页面上使用面包屑。
层级要精简,最多五层。
常见问题
当前页面在面包屑中不可点击
鼠标移至面包屑当前页面上,无交互反馈,不可点击。

面包屑中当前页面只起到定位作用,点击没有任何意义。